PhoneGap Mobile Development in MyEclipse Guide
Update: Development of GapDebug has been discontinued. Read the End of Life Notice for more information.
Note: Mobile development was removed in MyEclipse 2016. This tutorial only applies to MyEclipse 2015.
1. Developing PhoneGap Applications with MyEclipse
MyEclipse Mobile Tools allows you to create cross-platform mobile applications built on the hybrid-native app model using the open-source Cordova/PhoneGap™ framework. By using this popular technology, creating mobile apps is simpler, scalable, and more affordable.
Using MyEclipse Mobile Tools, you can develop mobile applications on your Windows (XP, Vista, Win7, Win8), Linux, and Mac hardware. Mobile Tools provides a cross-platform development model based on HTML5 open web standards and virtual device services, e.g., contacts, camera, audio, and more. The PhoneGap build service creates native iOS and Android applications by packaging your mobile web application into a native binary (aka, hybrid application) that has full access to device services.
Process for Developing Mobile in MyEclipse
When developing mobile applications, the high-level process is as follows:
- Create a new PhoneGap Application project.
- Use Web development tools to implement your UI and functions of your app.
- Test and debug during development.
- Set up for building app files (one time setup).
- Build apps for distribution.
2. Mobile Perspective
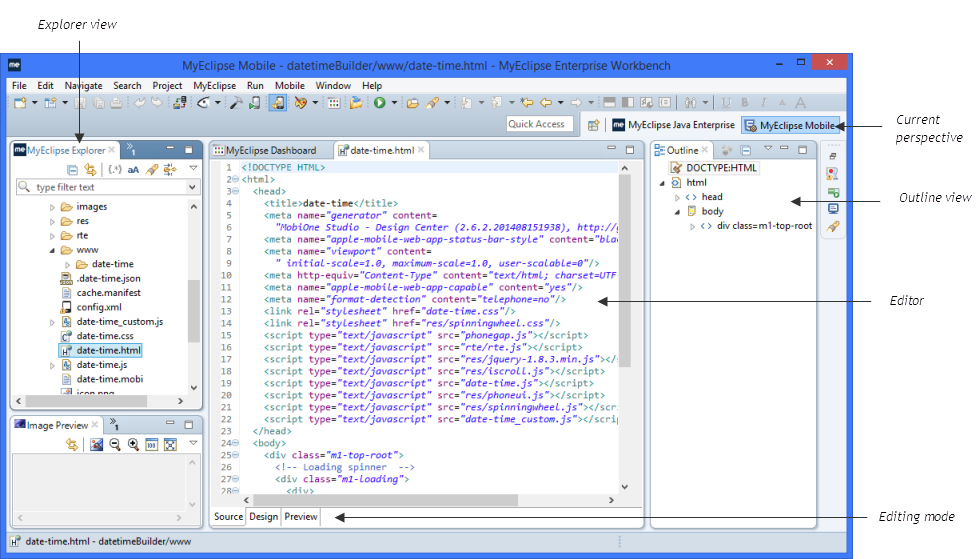
The MyEclipse Mobile perspective optimizes the window layout, toolbar and menus for mobile development. You can see the MyEclipse Mobile perspective below.

MyEclipse displaying the Mobile perspective
To change a MyEclipse perspective, select Window>Perspectives. See Accessing MyEclipse Perspectives and Views for more information on changing the perspective.
3. PhoneGap Application Projects
The PhoneGap Application Project wizard gets you started. When creating a project, you select the target runtime environment and the device services you want to access.


If you need to access additional services that were not selected during project creation, you can install additional plugins by right-clicking the project, and selecting PhoneGap>Add/Install Plugin.

MyEclipse includes an embedded PhoneGap runtime. You can include other PhoneGap runtimes you have installed.

3.1 Mobile Application Templates
During project creation, you have a selection of mobile application templates from which to choose. The Basic Template is like starting with a blank page. It creates a very basic single page application.
The JQuery Mobile (JQM) and Ionic templates offer several options that put you farther along in your development from the start. The templates provide related CSS and references to necessary JavaScript files.
Ionic templates available in MyEclipse 2015 CI 11 and later.

Template options
If you have specific customizations you want to reuse, you can save user templates that can be accessed when you create a new project.
If you have a JQuery mobile project already created, see how to import a JQuery mobile project into MyEclipse.
3.2 Project Configuration Editor
The config.xml file contains PhoneGap project configuration information such as your application icons, splash screen art and application preferences. Default configuration is set for you, but you can customize the data for your applications. The PhoneGap Config editor is a form-based editor that makes setting the configuration easy.

PhoneGap config editor
The form-based PhoneGap configuration editor is available in MyEclipse 2015 CI 7 and later.
4. Mobile Web Development Tools
After you’ve created a mobile project, use the web development tools in MyEclipse to create your pages with HTML, CSS and JavaScript. In addition, wire in back-end services with web services and database features.
4.1 HTML Designer
Edit HTML using the HTML Designer. This editor contains a palette of HTML JQuery Mobile, and Ionic widgets you can drag onto the page. Use the palette embedded in the editor, or to open up editing space, you can open the palette as a view.

Embedded palette
To open the palette as a view, select Window>Show View>Other, expand General, and select Palette.

Palette opened in a view window
Read more about the HTML Designer in MyEclipse HTML and JSP Designer.
4.2 JavaScript Tools
Double-clicking a JavaScript file opens it in the JavaScript editor. MyEclipse supports JavaScript using an implementation of Tern.js. This implementation provides excellent content assist when coding JavaScript.

JavaScript content assist
You also have the capability to include many third-party libraries for additional technology options, including the content assist for those libraries.

Additional modules available for JavaScript coding
Learn more about JavaScript tools in JavaScript Development in MyEclipse.
5. Testing and Debugging
During app development, testing along the way should be easy. MyEclipse includes a built in Mobile Web Simulator that stays in sync with your changes for quick testing. For further debugging and device testing, use Genuitec’s GapDebug.
5.1 Mobile Web Simulator
The Mobile Web Simulator allows you to test your application and see how your project will run and behave on various devices and configurations. Right-click the PhoneGap mobile project, and select PhoneGap>Preview Application in Mobile Web Simulator from the menu.

The Mobile Web Simulator preferences allow you to configure the path to your Google Chrome installation and operating mode options.

Learn more about the simulator in the Mobile Web Simulator Guide.
5.2 Debugging with GapDebug
GapDebug is a free mobile app debugging tool for debugging on both Android and iOS devices. After you build a mobile app using MyEclipse’s mobile app build tools, you can use a simple drag and drop in GapDebug to install the app onto a device for debugging and testing. Download and learn about GapDebug by visiting the GapDebug page.

GapDebug
6. Setup Requirements for Building Mobile Apps
Before building PhoneGap application files for device testing and distribution, you must do a one-time setup to prepare your environment. The requirements for Android and iOS are slightly different and some setup depends on if you are building remotely using the PhoneGap cloud build service or building locally.
This sections describes the requirements for building mobile apps. The steps for preparing for app builds are detailed in Setting Your Environment for PhoneGap Builds.
6.1 Signing Certificates
A digital signing certificate is required for all iOS builds and for production builds of Android apps. You must acquire digital signing files from a signing authority. The signing authority for iOS is Apple. Learn how to acquire signing files from Apple by reading Setting Up Required Provisioning for iOS Applications.
You can receive signing certificates for Android apps from multiple signing authorities such as godaddy.com or symantec.com. Although a self-signed certificate is generally accepted for apps submitted to Android Marketplaces, a certificate from a signing authority is considered more reliable and safer than self-signed certificates. Genuitec offers a utility for acquiring self-signing certificate files for Android apps.
The following files are the required digital signature files, and you specify these files in what is called a signing profiles (discussed in the next section).
Private Key file
The private key (PK) file is created to be paired with the digital certificate file. It is used in the PhoneGap application build process to encrypt the key file. This file should be kept safe and private.
Digital Certificate file
A mobile application must be digitally signed with a valid digital certificate in order for you to distribute the file via a public marketplace.
6.2 Signing Profiles
Signing profiles are set up in the MyEclipse preferences. The profile is where you provide your digital signing certificate information. When you build a mobile application, you indicate the signing profile you want to use for the build. From there, the build process includes your certificate information in the build file.
Any time you build an iOS app, you are required to provide signing information. Therefore, you are always required to select a signing profile during a build. However, when building Android apps during development, you do not have to provide signing information.
For the steps to setting up signing profiles, see Setting Up Your Environment for PhoneGap Builds.
6.3 PhoneGap Build Service Credentials
For using PhoneGap Build service to build your applications remotely in the cloud, you must set up an Adobe PhoneGap Build account to obtain credentials for using the service. Using the PhoneGap build service, you can build Android and iOS apps from MyEclipse on either Windows or Mac. The build service has a few limitations. See the Mobile FAQ for information on remote builds vs. local builds.
For the steps to providing your PhoneGap Build credentials in MyEclipse see Setting Up Your Environment for PhoneGap Builds.
6.4 Local Builds
Local builds provide more flexibility for larger applications than using the remote PhoneGap Build service. However, there are a few more restrictions regarding local builds. For example, you must be sure to have the proper Android SDK installed for Android builds, and local iOS apps can be built only on Mac. See the Mobile FAQ for information on remote builds vs. local builds and Setting Up Your Environment for PhoneGap Builds for details on local build requirements.
7. PhoneGap Builds
When you build a PhoneGap project, you have the option to build locally or remotely. If required build information has not already been specified, links are provided to allow you to do so.
To build an app, right-click the project, and select PhoneGap>Build PhoneGap Application.

Building a PhoneGap app
Upon completion of a build, the application file is automatically downloaded to your file system and stored in the bin folder of your project. Additionally, a notification appears letting you know the build completed.

8. iOS App Build Checklist
Below are the high level steps for building an iOS app for ad hoc testing, and then building for submission to the App Store.
- Be sure you have an Apple iOS Developer Program membership. Visit developer.apple.com/programs/ios to learn about the program benefits and cost.
- Request and download digital signing and provision files. For initial testing on devices, create a provisioning profile for ad hoc distribution if have not already done so. Follow the steps in Setting Up Required Provisioning for iOS Applications.
- Create a signing profile, and enter your PhoneGap remote build credentials.
- Customize the app’s config.xml with your specific app information and images.
- Use the Build Mobile Application wizard to initiate the build process.
- Using GapDebug, install for testing on a device specified in the ad hoc provisioning profile.
- If you do not have an App Store distribution profile, repeat step 2 but this time create a provisioning profile for App Store distribution.
- Repeat steps 3 through 5 to modify the app’s build configuration and build the app using the App Store distribution profile.
You must include the required images in exactly the sizes and formats presented in the iOS images section of the config.xml. - Prepare and upload your app to the App Store.
8.1 Preparing and Uploading Your iOS App to the App Store
iTunes Connect is the tool by which you manage and submit your iOS apps for distribution in the App Store. Before submitting your app to the App Store, there are some preparations that must be made. Follow the instructions found in the iTunes Connect Developer Guide.
To upload your app to the App Store, you must have access to a Mac computer with the Application Loader utility installed. If you do not have a Mac or do not care to deal with additional HW/SW requirements, consider using an upload service. Genuitec is not able to offer a cost effective upload service at this time. However, we have negotiated a $5/upload rate with a small company, Appstore Uploader (www.appstoreuploader.com), that will perform uploads on your behalf.
9. Android App Build Checklist
Below are the high level steps for building an Android app for ad hoc testing, and then building for submission to an Android marketplace.
- Enter your PhoneGap remote build credentials.
- Customize the app’s config.xml with your specific app information and images.
- Use the Build Mobile Application wizard to initiate the build process.
- Using GapDebug, install for testing on a device
- Obtain digital signing files using the digital signing utility or acquiring from a Digital Signing Certificate authority.
- Create a signing profile for specifying your digital signing data.
- Submit your app to an Android marketplace.
See the following sites for information and instructions on publishing your application to make it publicly available:

