1. HTML/JSP Editor
To edit an HTML or JSP file, do one of the following:
- Double-click an HTML or JSP file.
- Right-click an HTML or JSP file, and select Open.
The HTML editor has the following modes:
- Source Mode—The Source mode is a source code editor for HTML and JSP code that includes smart content assist, line numbering, colored syntax highlighting, format operations, real-time validation, marking of problematic source as you type, and code formatting.
- Design Mode—The Design mode has a dual panel view with the Design mode in the top panel and the Source mode in bottom panel. The design mode is a WYSIWYG visual editing mode. The design canvas allows web UI controls to be selected, copied, cut, pasted, and repositioned using drag-and-drop. This mode includes a design palette that contains UI web controls you can add to the design canvas.
- Preview Mode—The Preview mode allows you to quickly see how your page looks in a browser. The Preview mode loads the current source from the Design mode, even if the editor contents have not yet been saved. The HTML source is rendered in the Preview mode and is “rooted” at the location of the resource. If images in the HTML document are relative to the current location of the HTML page, then the images are rendered correctly in the preview.
The Design mode is the default when opening a file. Change modes by clicking the appropriate tab on the bottom of the editor.
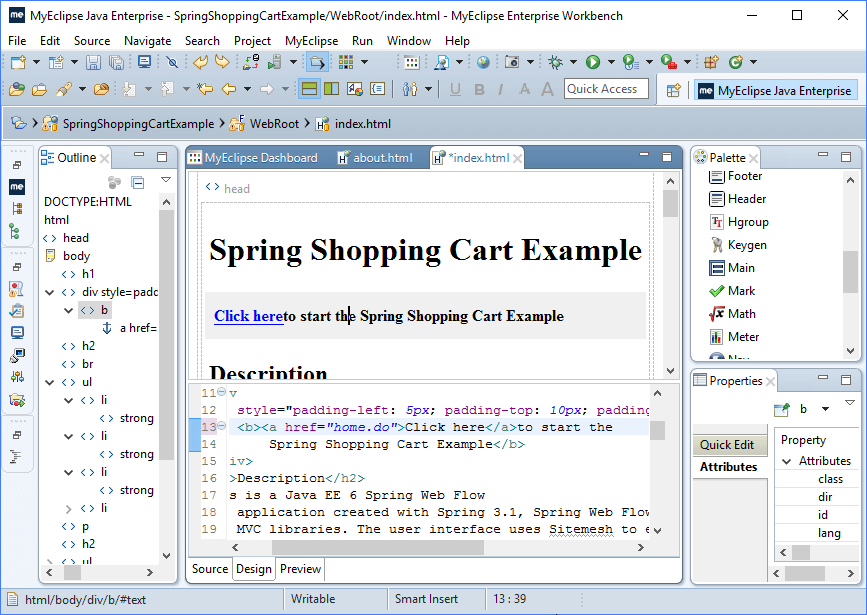
![]()
Editor mode tabs
This overview shows the concepts and features most important to HTML editing using the source code editor. For information on using the Design mode, click here.
2. Editing the Source Code
You can access the source code from the Source mode or the Design mode. The Design mode has a dual panel view with the Design mode in the top panel and the Source mode in bottom panel.

HTML Design/Source mode
The following productivity features are available when editing the source code directly:
- Syntax color and highlighting
- Smart code completion and content assist
- HTML Validation
- Source Formatting and Cleanup
- HTML Templates
- HTML Snippets
2.1 Smart Code Completion and Content Assist
Throughout the source, the editor provides content-specific code assistance.
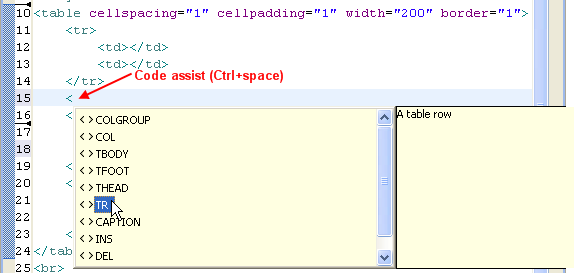
Tag names: Code assist provides a list of available HTML tags based on your current context.

Tag name code assist
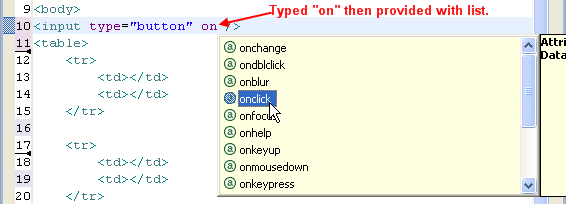
Tag attributes: Code assist provides a list of attributes specific to the tag being edited.

Tag attribute code assist
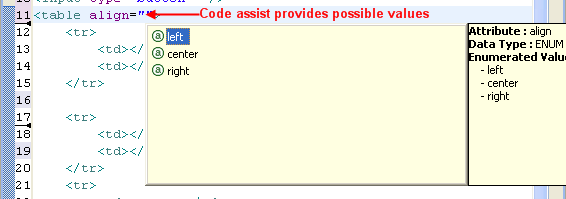
Attribute values: When appropriate, the code assist provides you with a list of known possible values.

Attribute value code assist
2.2 HTML Validation
There are two types of HTML validation: “As you type” and “Resource changed.”
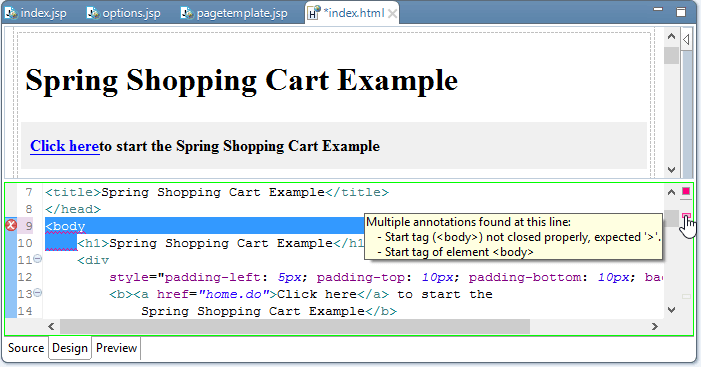
As you type: When you make changes to an HTML document, the editor is always checking the validity of your HTML syntax, just as the Java editor does.
Note: Validation errors and warning of this type do not appear in the Problems view.
“As you type” HTML validation
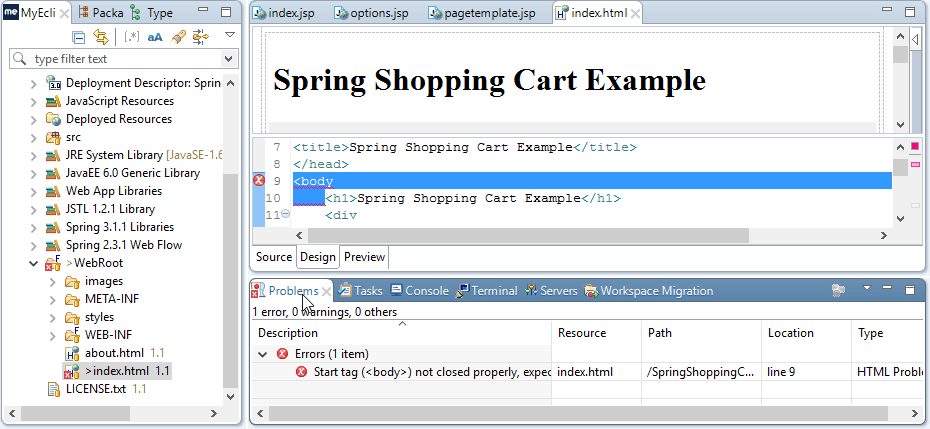
Resource changed: When the resource is modified, either saved, moved, copied, or imported, the resource builder performs HTML validation on the resource.
Note: You can set validation preferences by selecting Window>Preferences from the menu, expanding MyEclipse, and choosing Validation.

“Resource Changed” HTML validation
2.3 Source Formatting and Cleanup
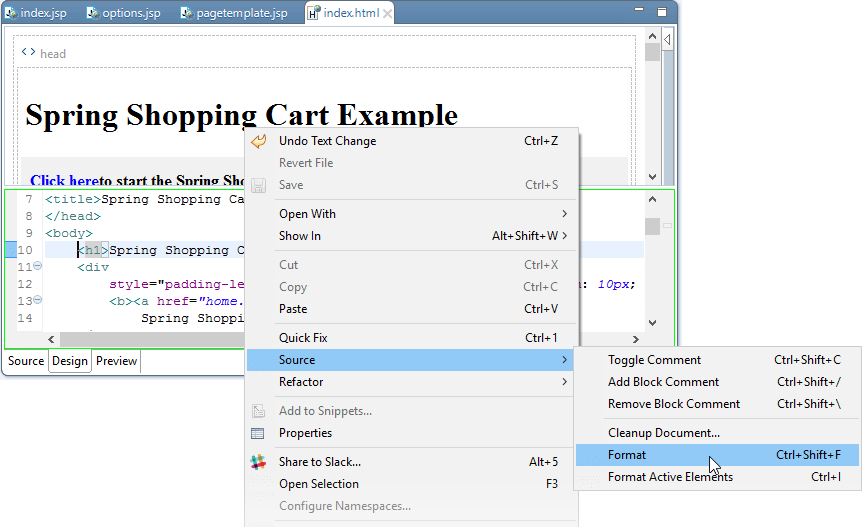
To quickly format the source code, right-click the editor, and select Source>Format. The formatter doesn’t modify the HTML tag elements internally. It only adjusts indentation and spacing of HTML elements.

Formatting HTML source
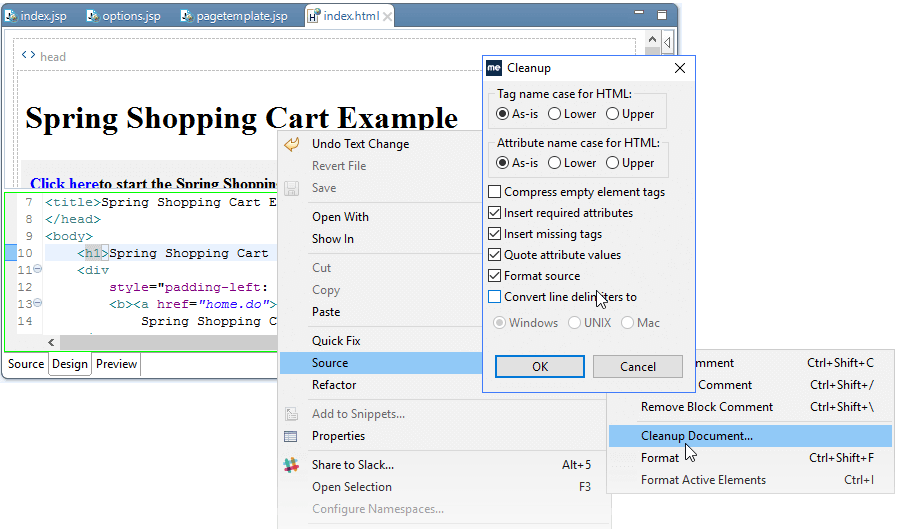
Use the Cleanup Document option for advanced formatting and style adjustments that allow you to change the cases of both tag names and attributes. There are other options for inserting required tags and attributes. To use this option, right-click in the editor and select Source>Cleanup Document. Select the Format source checkbox to include the Format Document action as part of the document cleanup.

HTML source cleanup options
2.4 Emmet Support
The HTML editor has integrated Emmet support for improving your HTML and CSS workflow. Available in MyEclipse 2015 CI 12 or later.
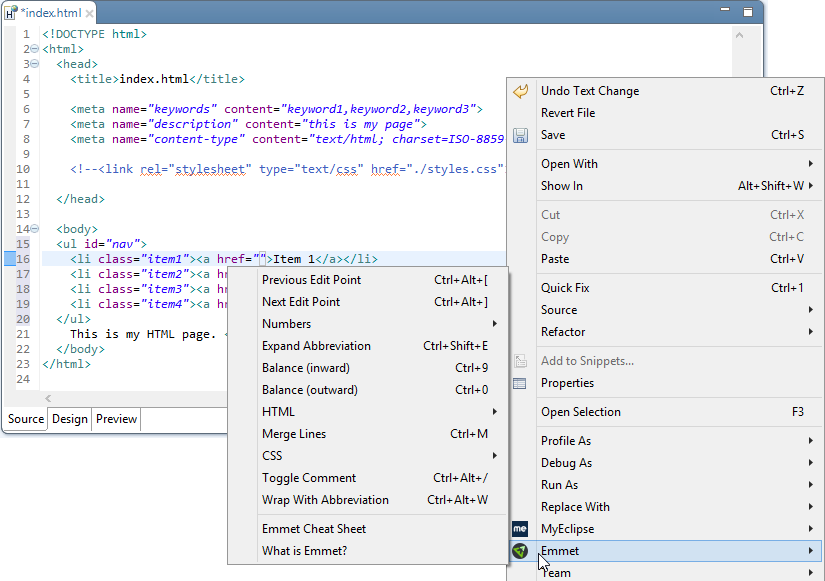
To access Emmet commands, right-click the editor, select Emmet and then select an Emmet command.

Accessing Emmet commands
Unlike regular snippet functionality, with Emmet you can type CSS-like expressions which are dynamically parsed and then expanded immediately into well formed markup, saving you loads of typing.
For example, in an HTML file, if you type: nav>ul>li and press Ctrl+Alt+Enter, you will get
<nav>
<ul>
<li>
</li>
</ul>
</nav>A more complicated example, ul>li.item$*5 will result in
<ul> <li class="item1"></li> <li class="item2"></li> <li class="item3"></li> <li class="item4"></li> <li class="item5"></li> </ul>
Now, a couple of CSS examples:
bd:n expands to border: none;
ff:v expands to font-family: Verdana, Geneva, sans-serif;
There are hundreds of additional options – right-click the editor, and select Emmet>Emmet Cheat Sheet for a list of all the abbreviations.
Beyond code expansion, Emmet also helps with code navigation and selections too.
3. Outline View
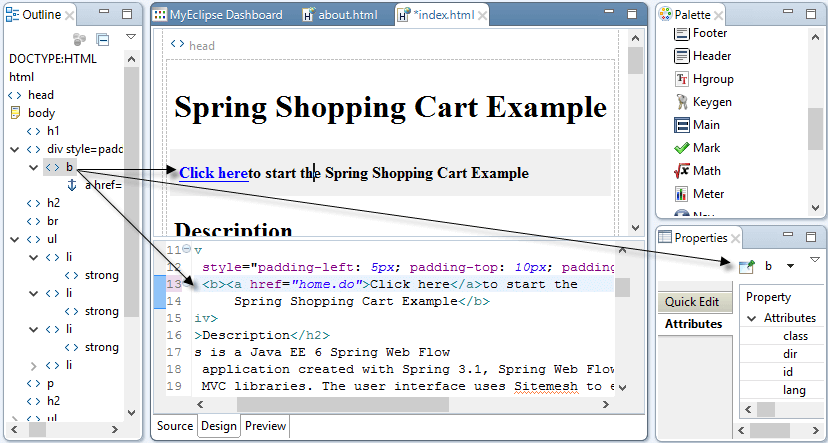
The Outline view provides a real-time tree view of the HTML document. Each node in the tree represents an HTML element. Click a tree node to highlight the corresponding HTML element in the source editor and to activate the element in the Properties view.

Integrated HTML Outline view
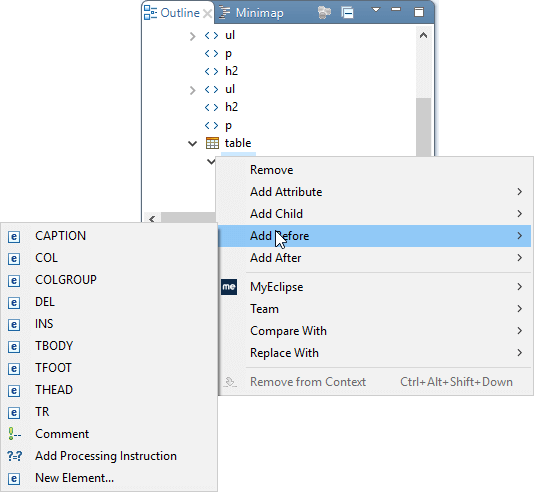
Right-click an HTML element in the outline to see a list of actions enabled for it. The contents of each of these menus are context-sensitive based on the type and location of the HTML element. For instance, in the following example, the menu items for a `<tr>` tag in the Add Before menu show only those HTML tags that make sense in the parent `<table>` context.

Context-sensitive HTML tag menu
4. Properties View
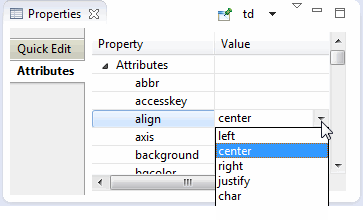
The Properties view allows you to edit valid attributes for any selected HTML element.

Integrated Properties view
5. Preferences Page
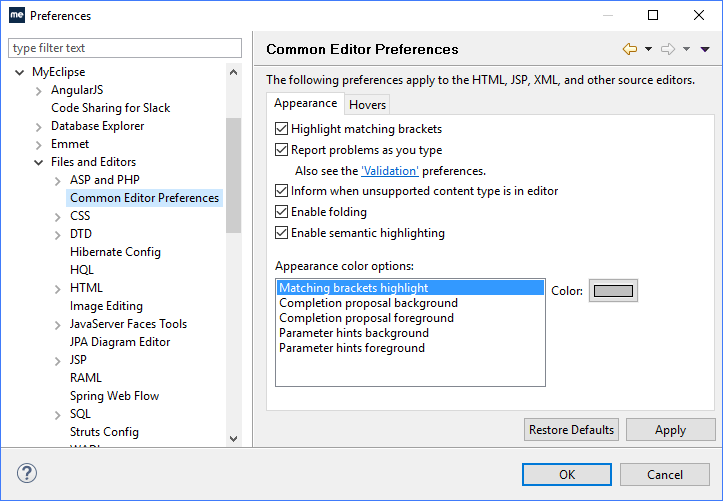
To edit the HTML Editor preferences, right-click the source editor, and select Preferences from the menu. Or, you can select Window>Preferences>MyEclipse>Files and Editors and select the appropriate editor. The Common Editor preferences are used by all MyEclipse editors, including the HTML Editor.

Common Editor preferences
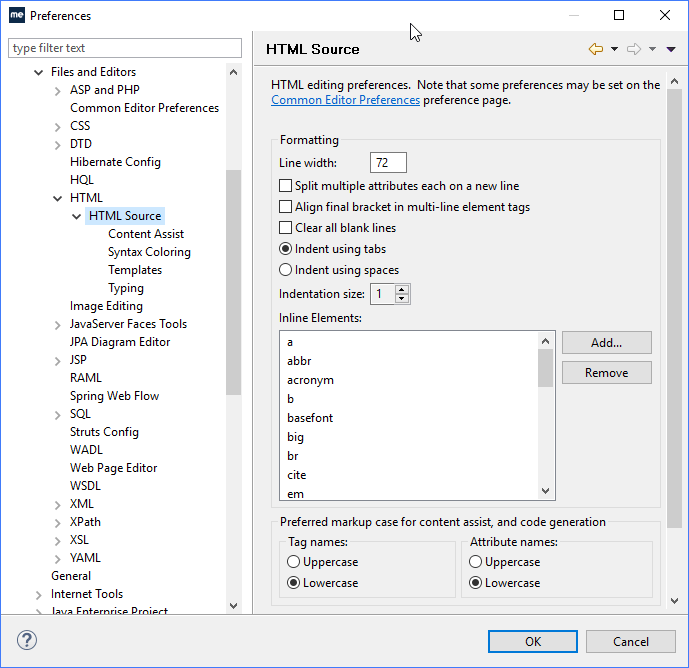
The HTML Source preference has options specific to HTML editing such as format rules, content assist, tag names, and cases.

HTML Source preferences

