Overview of Angular Services
Services are a key aspect to Angular development, allowing sharing of functionality easily across various components. From managing information on the logged in user, to providing data sources for remote web services, services make developing apps easier. In Angular speak, a service is an @Injectable that can be bound into the constructor of the component making it immediately available.
Before actually generating a new service, it is worth understanding how a service is constructed. First, the service itself is defined in a TypeScript class, such as this one for a user service.
@Injectable()
export class UserService{
public current_user: BehaviorSubject<User> = new BehaviorSubject<User>(null);
constructor() {}
public setCurrentUser(user: User) { … }
}To then use this service, the components needing access to the current user’s information, can consume it:
@Component({ … })
export class DisplayUser implements OnInit {
constructor(private userService : UserService) { }The binding in the structure allows components to access methods and public data from the service within the code and even template. Note that Angular also uses a model for lazy loading data via an observables construct, so for this example, the consumer of the service could subscribe to the user and receive updates via:
this.userService.current_user.subscribe((user: User) => { … do something amazing …});Now with that foundation, let’s dive into making an actual Angular service.
Create an Angular Service
The Angular team has made significant strides to ensure users follow best practices with the framework. To that end, they have created a CLI for Angular, run as ng on the command line. The ng command allows generation of services as well as other important steps like running a server.
To create an Angular service, select File>New>Service to open the New Angular CLI Service wizard. If you do not see the Service option, switch to the Angular perspective or select Other and open the Angular folder. The wizard provides a way to learn the capabilities of the CLI as well as simplify automatically running it.

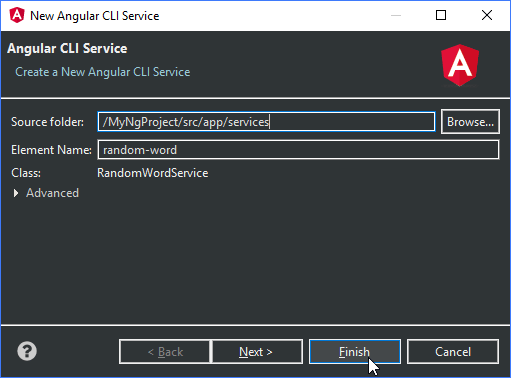
Creating a new service
Alternatively, you can click the New button and select Service in the Angular folder; or, right-click from the Explorer and select New>Service.
Inside the Angular CLI Service wizard, specify the Name of the service and optionally the paths to the location where the service should be generated.
An important note about services is that there is a particular convention that should be followed. Filenames are lowercase like user.service.ts which would have a TypeScript class named UserService. Note that the service suffix is automatically added by the generator.

Using the wizard to create a service
The wizard inside the Angular IDE automatically provides context as the element name is typed.
In the user example, one file will automatically be generated.
user.service.ts—Contains the TypeScript class declaration for the service.
Next up, start using the service’s functionality from components of the application then head on over to the Debugger area of the Learning Center to start up your server and see your app in action.


