For help with installation, bugs reports or feature requests, please head over to our new forums.
Genuitec Community on GitHub
- This topic has 15 replies, 4 voices, and was last updated 11 years, 9 months ago by
support-octavio.
-
AuthorPosts
-
rick.gommersMemberHi all,
I’m new to Mobi One and it’s not clear for me how to use the Camera’s and Filesystem api in Mobi One.
I have 2 buttons, one for users to make their own picture, and one for users to select a picture from their gallery. Is it possible to put the functions to these buttons using the designer interface from Mobi One?
Thx in advance!
January 6, 2014 at 8:00 am #345777
BrandonMemberCheck out the PhoneGap API it has all you need to get an image from the camera or library:
http://docs.phonegap.com/en/3.3.0/cordova_camera_camera.md.html#camera.getPictureJanuary 7, 2014 at 3:29 am #345805
rick.gommersMemberThx a lot CincyPlanet! I bet it’s not possible then to use the camera with MobiOne designer application? At least I know how to do it in code now 🙂
January 7, 2014 at 4:10 pm #345821
BrandonMemberNo, there is no camera widget or anything like that, but its pretty easy to implement.
January 30, 2014 at 8:42 am #346533
rick.gommersMemberWorking on this now.
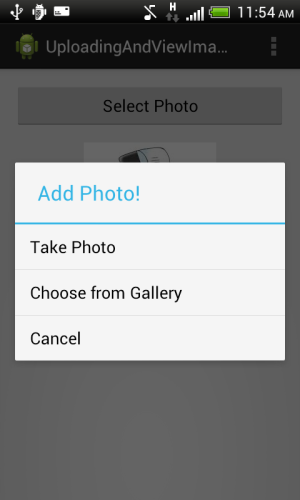
I don’t like the result at all. Implementing capture api results in a ugly select box when I click on my camera button in the simulator:

How can I style this? Ideally I want something like this for iOS:
 January 30, 2014 at 10:41 am #346551
January 30, 2014 at 10:41 am #346551
BrandonMemberOn the device it will be different, like any other app that selects an image or takes a photo.
If Im not mistaken you cant style the iOS one.January 30, 2014 at 12:45 pm #346566
support-octavioMember@marcoevich,
This gives you an option to select an image from file system to simulate returning pic data through the sim api.
January 30, 2014 at 2:25 pm #346581
rick.gommersMemberEdit: wait wait wait,
Fortunately Mobi one is crossplatform, so I can test on my Android device 🙂
What I see is that My code works, but it displays a selection box to select image from gallery.
What I want is to first make the choice between gallery and camera. A combination of capturePhoto and getImage
Would that be possible with only one button? Like in the screenshot above? Basically I’m using the full example of the camera.getPicture found here: http://cordova.apache.org/docs/en/2.9.0/cordova_camera_camera.md.html
January 31, 2014 at 9:18 am #346614
BrandonMemberIn my experience for iOS you have to do one or the other, but you could make either a new screen with the button choices or even just a simple hidden panel with the two buttons that show when you want them to chose from taking a photo or fromt he gallery.
I am working on a Multiplayer Bingo game that can use photos and since I use the camera there is no way I can see, from the camera screen to change to selecting from the gallery.
January 31, 2014 at 10:32 am #346621
rick.gommersMemberGood to know. I’ll try to find a solution for it. A hidden tab panel would be a good idea to begin with 🙂 I’ll report here once I’ve solved that.
If you come across any method of presenting both functions in one screen, then let us know 🙂
January 31, 2014 at 11:27 am #346626
Code_AMemberWhat about adding a popup confirmation dialog box with button options when the user pushes your ‘Select an Image’ button? Kind of like the ‘Rate it now, Remind me later, Cancel’ popups you see in many apps.
// Show a custom confirmation dialog navigator.notification.confirm( 'Add a Picture', // message onConfirm, // callback to invoke with index of button pressed 'Select a Picture to Add.', // title 'Choose Existing...,Take a Picture,Cancel' // buttonLabels ); // process the confirmation dialog result function onConfirm(button) { alert('You selected button ' + button); //add code to handle buttons here }January 31, 2014 at 12:03 pm #346631
rick.gommersMemberLooks good 🙂 Thx Code A!
When I finish my function on the multi tab page, I’ll look into this.
February 17, 2014 at 2:46 pm #347298
rick.gommersMemberHahah. The code above works perfectly on device. Whoever designed how this should look in the simulator is a genius 😀
 February 19, 2014 at 3:36 pm #347357
February 19, 2014 at 3:36 pm #347357
support-octavioMemberHi marcoevich,
The “I Haz Cheeseburger?!?!?!” message is a goofy bug in the simulator that we are working on.
February 21, 2014 at 12:12 pm #347433
rick.gommersMemberHi Octavio,
in that case could you make the layout of this I can has cheezburger screen more similar to what it looks like on a real phone? For example, use the real buttons and their real textvalues instead of these random ones
-
AuthorPosts

