Using CodeLive
CodeLive makes it simple to see what files or Angular components are being loaded on a web page and quickly jump from the page to the source. And, for Java EE websites, instantly view changes to your HTML, CSS and JSP within your normal workflow. You can even test multiple browsers at once and test simulated mobile devices. CodeLive is available in Webclipse, MyEclipse, and Angular IDE.
1. Setting up CodeLive
CodeLive connects the browser to the IDE. You have the option to turn on CodeLive for each Java EE server, as well as each Angular project. In addition, you have the option to select the files to live preview in the browser for your Java EE web sites.
1.1 Turning CodeLive On/Off
You have the option to turn on CodeLive for each Java EE server, as well as each Angular project. There are two different methods to turn this feature on or off.
From the Servers View Toolbar
Select a Java EE server or Angular project from the Servers view and click the Enable CodeLive button. This button acts as a toggle, turning CodeLive on or off. The icon is highlighted when CodeLive is enabled.
From the Servers View Context-Menu
Right-click a Java EE server or Angular project from the Servers view and select CodeLive. This menu option acts as a toggle, turning CodeLive on or off. The icon is highlighted when CodeLive is enabled.

1.2 Selecting Files to Live Preview
When CodeLive is enabled, you can select the files in your Java EE project that you want to Live Preview.
- View the web page in your browser.
- Click the CodeLive icon
 to open the CodeLive Dashboard.
to open the CodeLive Dashboard.
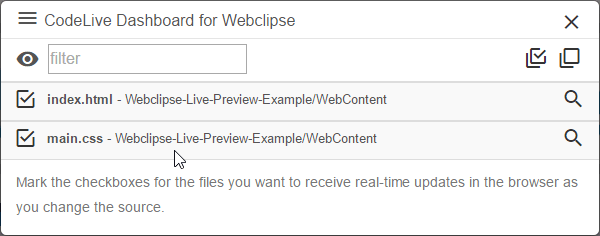
CodeLive Dashboard - Select each file that you want to enable Live Preview for.
- Click the Close button.
- Refresh your web page.
2. Viewing Edits to Your Java EE Website with Live Preview
After enabling CodeLive for a Java EE server and enabling Live Preview for files used to load pages in the project, you are ready to view pages from your project and see your edits in real time.
Note: Live Preview is designed to work in modern browsers that include web socket support. Internet Explorer 9 and below are not compatible with Live Preview.
- View a web page from your project in one or more browsers. You can use a mobile emulator to view changes as they would appear on mobile devices.
Tip: View multiple pages at once to test CSS changes. - Edit the HTML, CSS or JSP file associated with the file being viewed. Changes to items such as lists, page structure, Div styling, colors, fonts and margins are immediately reflected in the browser.
Note: With the initial release of Live Preview, support for Java Server Pages (JSP) is included as an experimental preview feature. While working in static areas of the page, you can expect high quality in relaying changes real-time to the browser. However, working with areas touching dynamic areas will not fully work as the server-side processing changes values in ways that are not tracked. Further enhancements will be included in future CI releases. - Live Highlighting lets you quickly see which areas on a page are affected by a change. When your cursor is placed in an HTML file, the corresponding elements are highlighted in the browser. When your cursor is on a rule in a CSS file, all affected elements are highlighted in the browser. Live Highlighting is available from the Source Editor or Outline view.
 HTML file viewed in multiple browsers and a mobile emulator
HTML file viewed in multiple browsers and a mobile emulator
3. Viewing Source Code
When viewing a page in the browser, you have the option to view the source files loaded in the browser and open any file in the IDE or jump directly to the source file from an element on the page. You can navigate between the source and the web page for both Java EE web sites and Angular applications.
3.1 Angular Applications
3.1.1 Viewing Active Components and Opening Source Files
- View the web page in your browser.
- Click the CodeLive icon
 to open the CodeLive Dashboard. The dashboard lists the active Angular components. Hover over a component and an icon appears next to the component for each file associated with the component: TypeScript
to open the CodeLive Dashboard. The dashboard lists the active Angular components. Hover over a component and an icon appears next to the component for each file associated with the component: TypeScript  , HTML template
, HTML template  or CSS
or CSS  .
.
CodeLive Dashboard
- Click the icon for the file you want to open. The file opens in the editor.
3.1.2 Jumping to Source Code from a Component
- View the web page in your browser.
- Click the Magic Wand icon
 .
. - Hover over a component on the page to view the component name.
- Click the component to view the dashboard list filtered for the selected component.
- Hover over the component and an icon appears next to the name for each file associated with the component: TypeScript
 , HTML template
, HTML template  or CSS
or CSS  .
. - Click the icon for the file you want to open. The file opens in the editor.
3.2 Java EE Websites
3.2.1 Viewing and Opening Source Files
- View the web page in your browser.
- Click the CodeLive icon
 to open the CodeLive Dashboard.
to open the CodeLive Dashboard.
CodeLive Dashboard - Click the Magnifying Glass icon
 next to the file you want to view. The file opens in the source editor.
next to the file you want to view. The file opens in the source editor.
3.2 Jumping to Source Code from an Element
- View the web page in your browser.
- Click the Magic Wand icon
 .
. - Hover over an element on the page. The file name displays below the element.
- Click the element. The file opens in the source editor at the corresponding line.
Note: If you have not enabled Live Preview, you are prompted to enable Live Preview for the source file. Select the file and reload the page to open the source file.
4. Using the Tutorial
In the Webclipse Dashboard, you will find links to tutorials for each of the key areas in Webclipse. These tutorials are listed in the Ready to try a capability? section. Use the sample project to experiment with Live Preview and see how efficient web development is when using Live Preview.

Access sample projects from the Webclipse Dashboard
Note: If you do not see the Webclipse dashboard, select Help>Webclipse>Show Dashboard.
4.1 Start the Tutorial for Live Preview
To begin the Live Preview tutorial, click Try Live Preview. A Webclipse-Live-Preview-Example project is added to your Project Explorer and the index.html file is opened in the editor. Read the content in the html file to learn about Live Preview. If you have a modern browser installed, simply deploy your application to a Java EE application server and open the page. Then, play around with the file and see your changes automatically reflected in the browser. You’ll soon wonder how you ever developed for the web without Live Preview!
4.2 Restart the Tutorial
If at any point you want to restart the tutorial, follow the instructions above and select to Overwrite the project when asked.

Restarting a tutorial
5. Compatibility Matrix
Live Preview was successfully tested in the following environments.
| Chrome | Firefox | Internet Explorer | Edge | Safari | Internal Browser | |
| Win 7 64 | X | X | X | |||
| Windows 8.1 64 | X | X | X | |||
| Windows 10 64 | X | X | X | X | X | |
| Linux Mint 16/17 | X | X | ||||
| OSX 10.11 | X | |||||
| Linux Fedora 23 x64 | X | X |
*Typically Internet Explorer in Windows tests.
6. Known Issues
You may experience unexpected outcomes in the following situations:
- Tag Library Entries Ignored
Elements for tag libraries will be ignored as part of Live Preview. Changes in static blocks on pages can still be expected to work, though text or element nodes that are siblings of the tab library elements can cause unexpected results. - Full File Replace Not Supported
When working with files, if you copy/paste an entire file to replace a current file, or are updating via GIT, you’ll need to reconnect your Live Preview session. Live Preview is optimized for changes you are making yourself in the file, and is not designed to work on massive restructurings.


