For help with installation, bugs reports or feature requests, please head over to our new forums.
Genuitec Community on GitHub
- This topic has 13 replies, 6 voices, and was last updated 12 years ago by
jailbird.
-
AuthorPosts
-
support-michaelKeymasterExample: Scrolling a Panel Programmatically
Occasionally you may have a need to programmatically scroll a panel’s content vertically. The panel implementation uses a version of iscroll to provide scrolling support. Attached is an example mobione app that demonstrates scrolling a panel using the iscroll setPosition() javascript api. The panel is 4000 px tall.
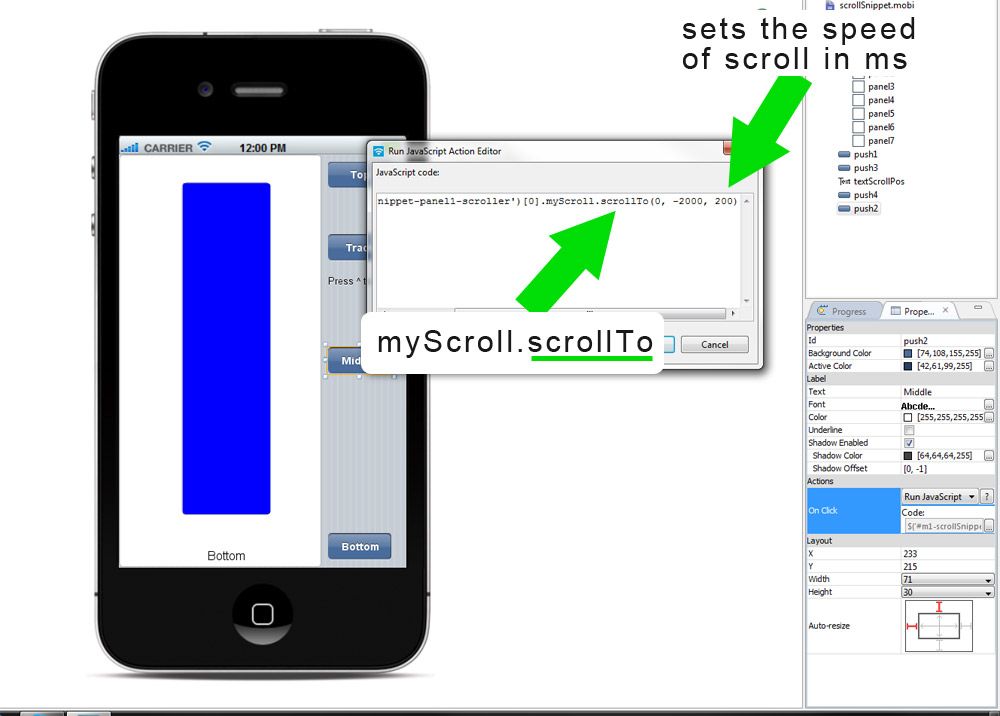
See attachment scroll-example.pngFollowing is a snippet of code used by the Middle button’s Run JavaScript action to scroll the panel to the vertical mid point.
$('#m1-scrollSnippet-panel1-scroller')[0].myScroll.setPosition(0, -2000, true)Example app design file (.mobi)
See attachment scrollSnippet.mobiSpecial thanks to Vadim (MobiOne lead developer) for creating this example
Attachments:
You must be logged in to view attached files.October 29, 2012 at 4:51 pm #331795
GasToneMemberCiao Wayne/Octavio,
how can I add an event listener to capture “my panel is scrolling” event? onScrollMove?
When my panel is scrolling, I’d like to update the right side label with myscroll offset…
Result is that my lable will show myscroll offset in real time…As general question, iScroll has moved to iScroll4 with many other features (maybe optimized code and improved performances); are you going to use it and expose such features in MobiOne?
Thanks for your suggestion
\gastone
October 31, 2012 at 10:33 am #331856
support-michaelKeymaster>As general question, iScroll has moved to iScroll4 with many other features (maybe optimized code and improved performances); are you going to use it and expose such features in MobiOne?
iscroll5 is in development now. Also there are some good scrolling improvements in iOS that we hope to surface soon. We are currently evaluating the best next step.
October 31, 2012 at 1:06 pm #331866
GasToneMemberCiao Wayne,
thank you for the anticipation on iScroll5.
Can you please answer my main question? Here is the background.
My app needs to list between 50 and 150 items with images inside. No way to split the list in sub logical lists… iScroll performance is a well known issue and a blocking limitation.
I want try to limit the list to 10-15 items, and dynamically remove and append items (<li>…</li>) while user is scrolling the panel (this is why i need to capture an event of the iscroll object). If user scroll down, the items disappearing on top are removed and new items in the bottom (that are going to appear) are added; vice versa, if user scroll up, the items disappearing on bottom are removed and new items in the top (that are going to appear) are added.
Of course some control logic would be added to propertly manage the scrolling to first and the scrolling to last item.
I’m sure this is feasible (I’m less sure I’m ablet to code it), however in case it works and user feeling is good, iScroll performance limitation can be definively solved without any limitation in the number of items to list…
I hope this is a good idea; please help… I’ll be pleased to share my outcome (if valuable).
Ciao from Italy
\gastone
PS. I’ve bought your software because it greatly and widely open mobile app world to all. And your support is great. Well done… continue in this way.
November 2, 2012 at 10:38 am #331963
support-michaelKeymasterOur dev team provided an example that hooks into a panel’s scroller (iscroll) by wrapping the scroller’s setPosition() with a custom version. See the snippet below which implements the Track button’s OnClick RunJS action. See the attached .mobi file for this example.
See attachment scroller-tracking.png//This snippet is implemented in MobiOne 2.2.2. Future versions of MobiOne //may/will use a different scroller implementation. var scrl = $('#m1-scrollSnippet-panel1-scroller')[0]; var origSetPosition = scrl.myScroll.setPosition; //replace scroller setPosition with new function scrl.myScroll.setPosition = function (x,y,r) { //custom prescroll action goes here $('#m1-scrollSnippet-textScrollPos').text(-y); //call scroller's base setPosition function var result = origSetPosition.call(this, x, y, r); //custom postscroll action goes here return result; };See attachment scrollSnippet.mobi
Attachments:
You must be logged in to view attached files.November 3, 2012 at 6:53 pm #331993
GasToneMemberIt works… fantastic… now I try to work on “sliding window list” 😀
fantastic. thanks.
\gastone
November 3, 2012 at 9:38 pm #331995
GasToneMemberCiao Wayne,
I implemented the mechanism of dynamically append and remove items in the list based on the scroll position… I’ve sent my very draft example to support at genuitec .com with subject “from GasTone – dynamic add and remove li items”
run home.mobi -> select “15 items” -> push the button to create the list and then try to scroll up and down (from 1 to 100 ca).
PRO: I’ve only 15 <li> items in the same time, but I can scroll infinity number of items (in my example I hard coded 100 items).
CON: performace looks no bad on the test center, very bad on my LG P-500 (600MHz), do not work al all on my Samsung Nexus (Google flagship phone)Probably I’m not able to code well this mechanism, maybe it is not a good idea, or both…
However, thank you (and your dev team) for your support… any comment would be the welcome.
Ciao
\gastone
May 8, 2013 at 7:49 am #338918
paulDMemberHi Everyone. Been working on a project using this feature and it works very well. I wanted to have the scroll animated and have produced a version which replaces the setPosition with a scrollTo which gives a nice smooth slide effect.
Hope its useful for someone
I have the mobi file but unfortunately don’t have the permissions to upload it in this forum.
August 14, 2013 at 6:09 am #341478
decten76MemberHi Wayne,
I got a text inside a panel. The content of the text changing, but the panel doesnt scroll. Obviously, the proper value has not been set.
Would you pls gimme a code to adjust the panel scroll to match with the text inside the panel.
Many thanks.August 14, 2013 at 1:55 pm #341487
support-octavioMemberHi decten76,
Next example should be helpful for you: http://www.genuitec.com/support-genuitec/viewtopic.php?f=14&t=5264
August 14, 2013 at 5:21 pm #341488
decten76MemberHi Octavio,
Thanks.
I already looked at it. Somehow importing the codes not working.
https://www.dropbox.com/s/1au1mfdrjpynida/load-data.zip
as u can see, I managed to load file, display in order.
However, this app has certain problems
1-the post submit somehow doesnt work anymore. dont know why!
2-the size of the text box is larger than its parent panel, coding for resize panel is not working!
3-after manual scrolling down, the next loading doesnt auto reset the panel to the top. again coding is not working!.
So far, I got stuck at the form not working, even at loading stage. dont know where it went wrong.
Any help would be great as I m now stuck.
Thanks.August 14, 2013 at 6:21 pm #341490
decten76MemberHi Octavio,
https://www.dropbox.com/s/rsngzhwidokt3sj/load2.zip
I got the correction.
I managed to make it works.
the keys press should be = clean all/loadfile,next x 4 times
The problems remain are:
1-at item number 4, text size is larger than the height of label. since label size was set to 1000, can scroll. However, when user scroll down, it stays there so the next item is invisible. The code at line 133, 134 of load_data_custom.js seem not working. worse, it stops the form from working. presumably syntax error.
2-dont know how to detect the size of the text to adjust the panel size accordingly.
Thanks for your help.October 28, 2013 at 4:06 am #343856
jailbirdMemberHow can I disabled scrolling ?
I have next smaller scroller in scroller-panel and I need disabled scrolling when I’m scrolling small scroller.
Any Javascript like :$(“#smallScroller”).bind(“touchstart”, function () {
$(“#m1-DSaq-panel1-scroller”)….. ???? .. scroll(false) ??
});October 28, 2013 at 5:43 am #343858
jailbirdMemberOk , I found solution but not is perfect : :/
$(“#smallScroller”).bind(“touchstart”, function () {
scrollNext = $(“#m1-DSaq-panel1-scroller”)[0].myScroll.y;
});$(“#smallScroller”).bind(“touchmove”, function () {
setTimeout(function(){ $(“#m1-DSaq-panel1-scroller”)[0].myScroll.setPosition(0, scrollNext, false);},1);
}); -
AuthorPosts